Adding Markers
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO
To guide authors through some editing tasks, you might want to add markers to your HTML or custom tags.
Adding a marker to an HTML tag
To add a marker to an HTML tag, follow these steps:
- Select the Content or Topic tab;
- Click on the small button beside the stylesheets drop down list;
- Select the styles_editor.css stylesheet;
- Append the selector below at the bottom of the existing ones;
- Save the stylesheet.
span.number {-xs-marker-label:attr(class);}
![]() With this selector in your editor stylesheet, numbers that are tagged with a span of class number, like 25, will have yellow markers in the editor. The image on the right illustrates how the number displays in the editor.
With this selector in your editor stylesheet, numbers that are tagged with a span of class number, like 25, will have yellow markers in the editor. The image on the right illustrates how the number displays in the editor.
Adding a marker to a custom tag
To add a marker to one of your custom tag, follow these steps:
- Select the Content or Topic tab;
- Click on the small button beside the stylesheets drop down list;
- Select the styles_editor.css stylesheet;
- Add the appropriate selector (see example below);
- Save the stylesheet.
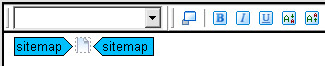
include.sitemap {-xs-marker-label:attr(class); -xs-marker-background-color:#00BFFF;}
With this selector in our stylesheet all the include elements of class sitemap will display like this.

Learn more about markers
 at the XStandard web site.
at the XStandard web site.
THESE PAGES ARE STILL UNDER CONSTRUCTION AND DO NOT NECESSARELY REFLECT THE CURRENT VERSION OF TÓPICO